Waar de schoen wringt
Soms lukt dat echter niet. Bijvoorbeeld als er voorwerpen in je landschap staan die te dichtbij de elementen in je foto staan. Of een dier loopt niet op de plek die je ervoor in gedachten had. Zeker bij actiefoto’s is het erg lastig ook nog eens een perfect uitgekiende compositie te maken.
Extra ruimte toevoegen aan je foto
In deze korte tutorial laat ik je zien hoe je aan de randen van je foto een stuk lege ruimte kan toevoegen, zodat de elementen in je foto die dicht aan de rand staan de ademruimte krijgen die ze nodig hebben.
Als voorbeeld nemen we deze foto van een wilde hond. De kleuren, de zachte achtergrond en de bijna huisdierachtige pose van de wilde hond zijn dik in orde. Maar voor mijn gevoel wringt de foto omdat er te weinig ruimte aan de bovenkant is. Uitzoomen met een vast brandpunt ging niet en er was geen tijd om een stapje terug te doen.
De werkwijze
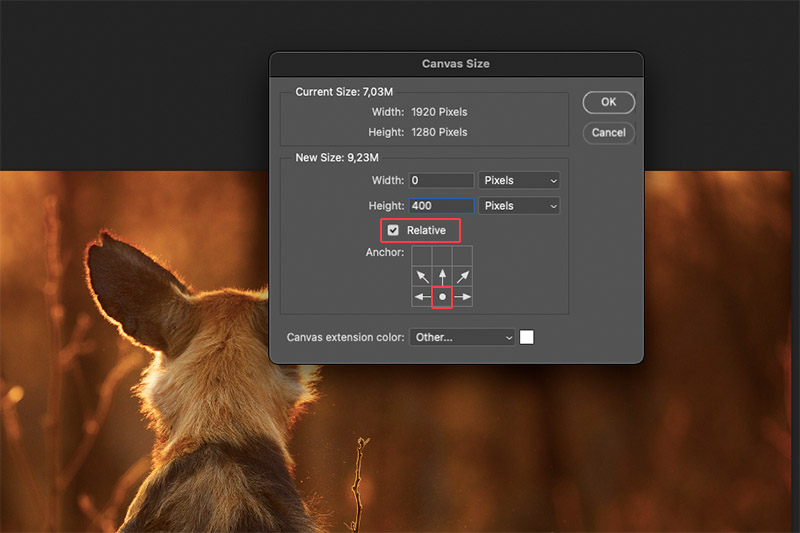
We gaan eerst ruimte toevoegen, die we later kunnen vullen. Ga hiervoor in het menu naar Afbeelding > Canvasgrootte. Vink eerst het vakje voor ‘relatief’ aan zodat de aantallen pixels die je invult worden toegevoegd. Doe je dat niet, dan wordt de foto geschaald naar de aantallen die je invult. Vul vervolgens het aantal toe te voegen pixels in, in mijn geval bij hoogte. Het benodigde aantal moet je inschatten, maar neem het liever te ruim. Later bijsnijden kan altijd nog. Mijn voorbeeldfoto is 1920×1080 en ik voeg nu 200 pixels toe. Bij het volledige beeld van 6000 pixels zouden dat er dus 600 zijn. Klik vervolgens onder het kopje ‘anker’ op het pijltje naar beneden, zodat alle pixels aan de bovenkant worden toegevoegd en niet gelijkmatig boven en onder. Klik op OK en er verschijnt een witte balk boven de foto. Die gaan we vullen.

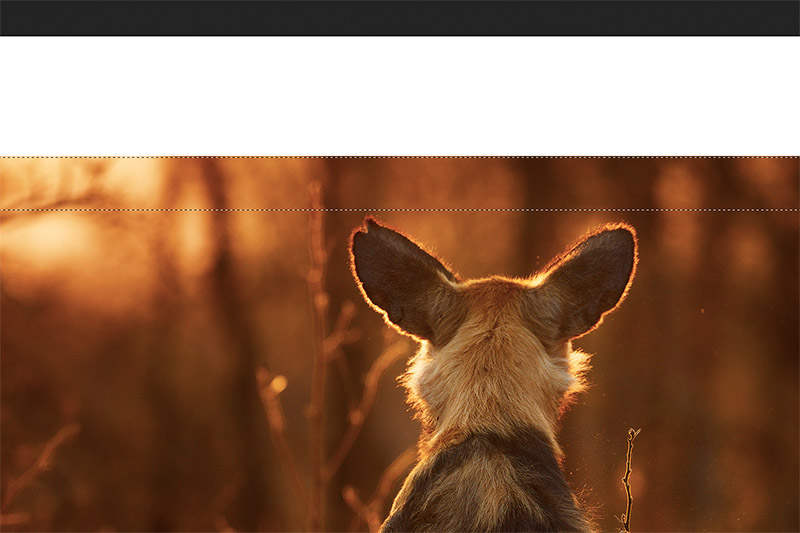
Kies het selectiegereedschap waarmee je een rechthoek kan selecteren. Maak nu een selectie van (in dit geval) de bovenkant van de foto (zonder het wit) tot net boven de oren van de wilde hond. Druk op CMD/CTRL+J om de geselecteerde pixels naar een nieuwe laag te kopiëren. Druk op CMD/CTRL+T om de selectie te transformeren. Ga met de muis naar het blokje midden boven, druk Shift in en sleep de muis naar boven. Je trekt de geselecteerde pixels nu uit. Zonder Shift rek in je in alle richtingen uit en dat is niet de bedoeling. Eenmaal tevreden laat je de muis los.

Voeg de lagen samen, crop eventueel overblijvend wit aan de bovenkant er af, en je bent in principe klaar. Mocht je de beeldverhouding op 3:2 willen houden, dan kun je bovenstaande nog eens herhalen voor de linkerkant of rechterkant. Voeg ook daar pixels toe en snij de foto bij tot 3:2. Let op dat je aan de zijkant anderhalf keer zoveel zult moeten toevoegen als aan de bovenkant bij een 3:2 afbeelding. In het voorbeeld heb ik aan de linkerkant canvas toegevoegd en de pixels aan die kant uitgerekt. Hoe groter de selectie, hoe verder je kunt uitrekken voor het er gek gaat uit zien.
Uiteraard kun je dit aan alle vier de zijden van je foto toepassen, afhankelijk van waar je ruimte nodig hebt. De techniek werkt het mooist als de op te rekken pixels niet te veel fijne details hebben en een niet direct herkenbare afmeting. Een kerktoren oprekken die aan de horizon staat gaat er bijvoorbeeld gek uitzien.

Andere mogelijkheden
Het alternatief is lege canvasruimte toevoegen en deze vullen met het kloongereedschap of met Content-Aware Fill (vullen met behoud van inhoud). De resultaten hiervan zijn nogal wisselend. Nog beter is het beide technieken te combineren. Je rekt eerst de pixels op zoals ik hierboven heb uitgelegd, en de plekken waar het niet helemaal perfect oogt werk je lokaal bij met het kloongereedschap of het reparatiegereedschap.

















Eén reactie
Wat fijn deze duidelijke uitleg Marijn, hartelijk bedankt! Hiermee hoop ik het de volgende keer niet meer aan mijn zoon te hoeven vragen 😉